Содержание статьи
У вас есть 3 секунды, чтобы посетитель остался
- - Первый экран
- - - - Что может включать в себя первый экран сайта?
- - Как еще задержать посетителя?
- - Почему структура и навигация сайта должны быть понятными
- - Уделите особое внимание мобильной версии
Наличие собственного сайта говорит о сильном имидже компании. Вы вкладываете деньги в разработку и поддержку вашего детища, но он так и не выдает желаемые результаты. Почему так происходит?
Да, действительность бывает жестокой и безжалостной.
К нам часто обращаются клиенты, которые вложили деньги в разработку сайта, но средства так и не оправдали себя. И тогда мы решили, что пора. Пора рассказать вам, какие ошибки приводят к низкой, а иногда к нулевой конверсии и как решать эти проблемы.
У вас есть 3 секунды, чтобы посетитель остался
На какую-бы страницу вашего сайта ни попал пользователь, содержание должно быть лаконичным, современным и понятным.
Основные факторы, которые нужно учитывать:
-
Быстрая загрузка: Страница загружается быстро, так как никто не любит ждать.
-
Стиль и удобство дизайна: Дизайн вашего сайта соответствует стилю вашей компании и ориентирован на целевую аудиторию. Все элементы выглядят привлекательно и обеспечивают удобство при чтении.
-
Понятный заголовок: Заголовок на странице понятен для пользователей и содержит ключевую информацию о содержании вашего сайта.
-
Привлекательное содержание: Содержание интересно и полезно для вашей целевой аудитории. Тексты кратки, содержат ключевые слова для поисковых систем и предоставляют ценную информацию.
-
Удобная навигация: Меню сайта понятно и легко доступно для пользователей. Разместите его на главной странице или в верхней части сайта, учтите порядок страниц и группируйте похожие ссылки.
Далее поговорим более подробно о перечисленных факторах.
Скорость загрузки страниц
Скорость загрузки сайта влияет на доход. Когда сайт медленно загружается, возникает цепная реакция:
-
Потеря аудитории: Пока сайт грузится, вы рискуете упустить аудиторию, т.к. пользователи быстро теряют интерес и идут к конкурентам.
-
Снижение конверсии: Из-за низкой посещаемости сайта происходит снижение конверсионных действий, таких как покупка или заполнение форм.
-
Ухудшение ранжирования в поисковых системах: Поисковые системы учитывают скорость загрузки сайтов при определении позиций в поисковой выдаче. Медленный сайт будет находиться ниже, что снижает его видимость для потенциальных клиентов.
Итогом всего этого является неэффективность сайта.
Первый экран
После загрузки страницы, пользователь видит первый экран и в этот момент он решает, оставаться или идти дальше. Что должно привлечь внимание пользователя на первом экране?

Сайт партнера "Девелопмент-Юг"
Пример хорошего и понятного первого экрана
Исследования в области маркетинга показывают, что наиболее успешными считаются сайты, которые с первых секунд посещения предлагают решение проблемы или потребности.
На первом экране веб-сайта перед вами стоят три главных задачи:
-
Произвести первое впечатление: Первый экран как первое впечатление при встрече в жизни. Если ваш сайт выглядит современно и интересно, это вызовет положительные эмоции у посетителя и заинтересует его. Но если дизайн слишком плох или нечитабелен, это может сразу отпугнуть.
-
Познакомить с продуктом: Если информация на первом экране не ясна или слишком сложна, посетитель не поймет, что вы предлагаете, и может перейти к конкурентам.
-
Задать настроение: Первый экран задает настроение для всего сайта. Это как первые ноты в песне. Если он не цепляет посетителя или запутывает его, то есть риск, что посетитель не захочет скроллить дальше.
Что может включать в себя первый экран сайта?
На самом деле, нет строгого списка элементов, которые обязательно должны быть на первом экране. Все зависит от того, какой продукт или услуга представлены на сайте, какая цель маркетинга, и кто ваша целевая аудитория. Однако, если говорить о том, что чаще всего можно увидеть на первом экране, то это следующее:
Название продукта или услуги. Это самое важное, что должно быть видно на первом экране. Например, если вы предлагаете услугу доставки под названием "Буду через 10 минут", то это название должно быть четко и ясно видно на первом экране. Важно, чтобы название было понятным и прямым, особенно если продукт новый или малоизвестный.
Оффер. Здесь вы объясняете, какие выгоды получит клиент, если воспользуется вашим продуктом или услугой. Оффер может быть представлен одним или несколькими предложениями, списком преимуществ или яркой фразой. Главное, чтобы было понятно, какая польза приходит от продукта.

Сайт партнера "Точка-молочка"
Кнопка действия (CTA). Кнопка, которая ведет к целевому действию, например, к заказу или покупке. Она должна быть заметной и мотивирующей, чтобы посетитель знал, что от него ожидается. Текст на кнопке обычно формулируется так, чтобы отвечать на вопрос читателя "Что мне делать, чтобы получить этот продукт?"
Визуальные элементы. Это может быть фоновое изображение или видео, которое дополняет предложение. Визуальные элементы могут помочь усилить впечатление и сделать первый экран более привлекательным. Важно, чтобы они не перегружали экран, а гармонично вписывались в общий стиль.
В зависимости от вашей конкретной ситуации, на первом экране могут быть и другие элементы, такие как преимущества продукта, акцентное фото или видео, форма обратной связи и другие. Главное, чтобы все элементы гармонично сочетались между собой и выполняли свои задачи: создавали первое впечатление, знакомили с продуктом и задавали настроение.
Как еще задержать посетителя?
Нужно больше конверсионных элементов, которые будут побуждать остаться, дольше изучать сайт, которые заинтересуют и будут провоцировать оставить свои контакты взамен на что-то полезное. Здесь мы могли бы рассказать о лид-магнитах, но этой теме мы посвятим отдельную статью, а пока вернемся к конверсионным элементам.
Что может быть конверсионным элементом на сайте:
-
Акции: бесплатный продукт для знакомства с вашей услугой или товаром
-
Щедрая скидка для нового пользователя (скидкой 10-15% сейчас не удивить)
-
Всплывающее окно с предложением, когда курсор направляется к закрытию вкладки
-
Формы обратной связи, где можно задать вопрос
-
Заказ обратного звонка
Преимущества таких элементов в том, что их можно гармонично вписывать хоть в каждый блок. Ведь главная цель - получить лид.
Поговорим о SEO
Теперь перейдем к рассмотрению технических моментов сайта. Этот пункт не менее важен, чем главная страница и наполнение.
Почему структура и навигация сайта должны быть понятными
Качество пользовательской навигации по страницам сайта влияет на ряд ключевых показателей. Если пользователи сталкиваются с трудностями при перемещении по сайту, это приводит к увеличению процента отказов, уменьшению общего числа посетителей и, как следствие, росту упущенной прибыли с течением времени. Сайт, который не посещают, не эффективен.
Сайт, который представлен всего одной страничкой и содержит минимум информации о компании, общие фразы и контактный номер телефона. Нет графического дизайна, и пользователи не могут узнать подробности о товарах или услугах. Это — неэффективный сайт, который не может удовлетворить информационные потребности посетителей и не способствует развитию бизнеса.
Или другой сайт, на котором представлена подробная информация о компании, ее продуктах или услугах. Здесь есть яркий дизайн, удобная навигация и детальные описания товаров с фотографиями. Посетители могут легко найти необходимую информацию, сделать заказ и связаться с компанией через онлайн-форму обратной связи. Это пример эффективного сайта, который содействует увеличению продаж и укреплению позиций бренда.
Уделите особое внимание мобильной версии

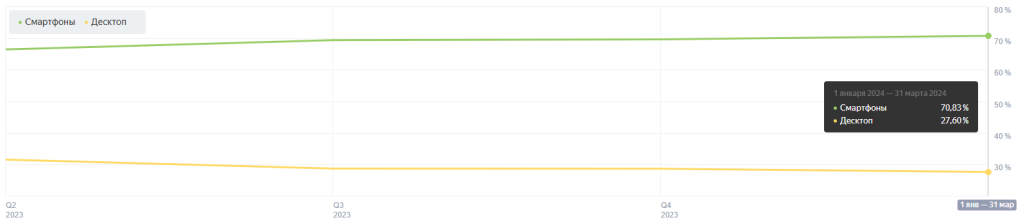
Статистика использования типов устройств в России по данным Яндекс.Метрики
По статистике Яндекс Радара, доля мобильного трафика, на 2023 год составляет более 70%, против 27% десктопной версии, и разрыв продолжает увеличиваться.
Более того, Google приоритезирует индексацию сайтов с мобильной версией. А что хорошо для Google, хорошо и для Яндекса.

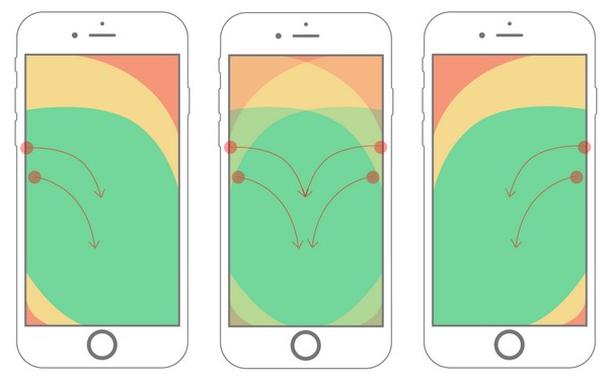
При проектировании интерфейса мобильной версии сайта важно учитывать карту зоны большого пальца, так как это ключевой аспект удобства использования сенсорных экранов. Эта карта определяет, какие области экрана могут быть легко и удобно доступны пользователю без дополнительных усилий.
Основываясь данным карты, мы можем сделать выводы, как не надо делать в мобильной версии.
Предлагаем вашему вниманию топ-6 вредных советов:
-
Слишком маленькие кнопки и ссылки, расположенные близко друг к другу, чтобы пользователи случайно нажали не туда. Ведь это вызывает раздражение.
-
Всплывающие окна и попапы. Очень много всплывающих окон, особенно когда они появляются сразу после открытия сайта. Чтобы это раздражало и отвлекало от основного контента.
-
Сложная и неочевидная навигация, чтобы пользователи потерялись и ушли, не найдя нужную информацию.
-
Медленная загрузка сайта из-за больших изображений или сложных анимаций, чтобы пользователи снова потеряли терпение и ушли.
-
Воспроизведение видео или аудио без разрешения пользователя, чтобы это раздражало и мотивировало больше никогда не возвращаться.
-
Сложные формы и мелкие чекбоксы, чтобы пользователи их не заполняли.
Примерно таких принципов мы рекомендуем придерживаться, чтобы ваш сайт точно не оказался в топе. А так как мы этого не хотим, давайте направим силы на правильную оптимизацию, ведь дальше мы будем говорить о содержании и наполнении сайта.
Каким должен быть контент
Успешность сайта зависит от качества его материалов и информации, предоставленной на нем. Вот, почему важно уделять внимание содержимому и контенту, который там публикуется.
Если на вашем сайте есть дублированный контент, то это может привести к тому, что поисковые системы не смогут определить, какую страницу показать в результатах поиска. Это может привести к снижению ранжирования всех страниц с дублированным контентом.
Если заголовки или ключевые слова не соответствуют содержанию страницы, это считается спамом и может быть наказано поисковыми системами.
Контент, который не приносит пользователю реальной пользы или просто некачественный, не только не привлекает посетителей, но и может вызвать недовольство и уход пользователей с сайта. Поисковые системы стараются показывать более полезные и информативные результаты.
Если контент на вашем сайте слишком похож на материалы других ресурсов, это может снизить ранжирование вашей страницы. Уникальный и оригинальный контент считается более ценным в глазах поисковых систем.
Слишком короткий контент может быть недостаточно информативным и не соответствующим потребностям пользователей. Поисковые системы предпочитают страницы с содержанием, которое обоснованно и хорошо разъяснено.
Злоупотребление ключевыми словами (плотный ключевой спам) может привести к наказаниям со стороны поисковых систем. Вместо того, чтобы сосредотачиваться на органичной интеграции ключевых слов, лучше создавать контент, который естественно соответствует запросам пользователей.
Можно бесконечно рассказывать каким бывает некачественный контент, а более подробно о том, как качественно наполнять сайт, мы рассказываем в нашем блоге.
Заключение
В этом гайде мы с вами рассмотрели ключевые моменты, которые могут плохо влиять на эффективность и позиции вашего сайта в поисковых системах. Объяснили почему и как различные факторы приводят к снижению доходности вашего веб-ресурса.
Итак, если вас беспокоит эффективность вашего сайта, задайте себе 5 вопросов и вы поймете, чему нужно уделить внимание:
-
Быстро ли загружается ваш сайт?
-
Что видят пользователи на первом экране?
-
Понятная ли структура и навигация сайта?
-
Есть ли мобильная версия?
-
Качественное ли наполнение и контент?
Если вы уверены, что сайт отвечает всем вышеуказанным пунктам, то необходимо переходить к следующим этапам, о которых мы расскажем в других наших статьях.
Помните, что сайт — это не статичное пространство в интернете, а живой и динамичный инструмент, который должен развиваться и совершенствоваться на протяжении всего своего существования.
Актуализация контента, адаптация под мобильные устройства, оптимизация скорости загрузки, учет изменений в требованиях поисковых систем — это лишь некоторые из аспектов, которые требуют постоянного внимания и усилий.
Только тщательный мониторинг и анализ, постоянное обновление и доработка, а также готовность к адаптации к новым вызовам и возможностям помогут вашему сайту оставаться актуальным, привлекать посетителей и достигать поставленных целей.
А если у вас возникнут трудности с сайтом и вам потребуется профессиональная помощь, не стесняйтесь обратиться к нам в агентство Digital Nuts Agency. Мы занимаемся созданием и продвижением современных веб-проектов, которые помогут достичь ваших целей в онлайне.
Telegram канал: https://t.me/nutsdigitalagency
Паблик в vk: https://vk.com/nutsdigital
Автор статьи: seo-специалист Алена Костина